Using Miro in the digital classroom
Using an infinite canvas to make learning more engaging
Planted January 03, 2024
For every course and workshop that I teach, I spin up a new Miro board. I am using the consultant plan which allows me to have unlimited guests on my boards. I add the link to the class repository and we use it as a shared infinite canvas.
Since so many of my courses are delivered online, to teams across Europe, the US and India, finding ways to vary the modality is really important.
For the most part, we are coding - I’m writing code, talking and asking questions about the code and students are following along. Occasionally, I’ll have slides and diagrams to discuss a point, we’ll use browser developer tools and other websites but this is still largely me sharing my screen. Students then work on labs and we chat about things that the labs brought up.
Miro (and other infinite canvas tools) allow for more variety and engagement. I wanted to collect some examples of how I’m using Miro to remind myself and inspire me to use it more.
Kicking off each day
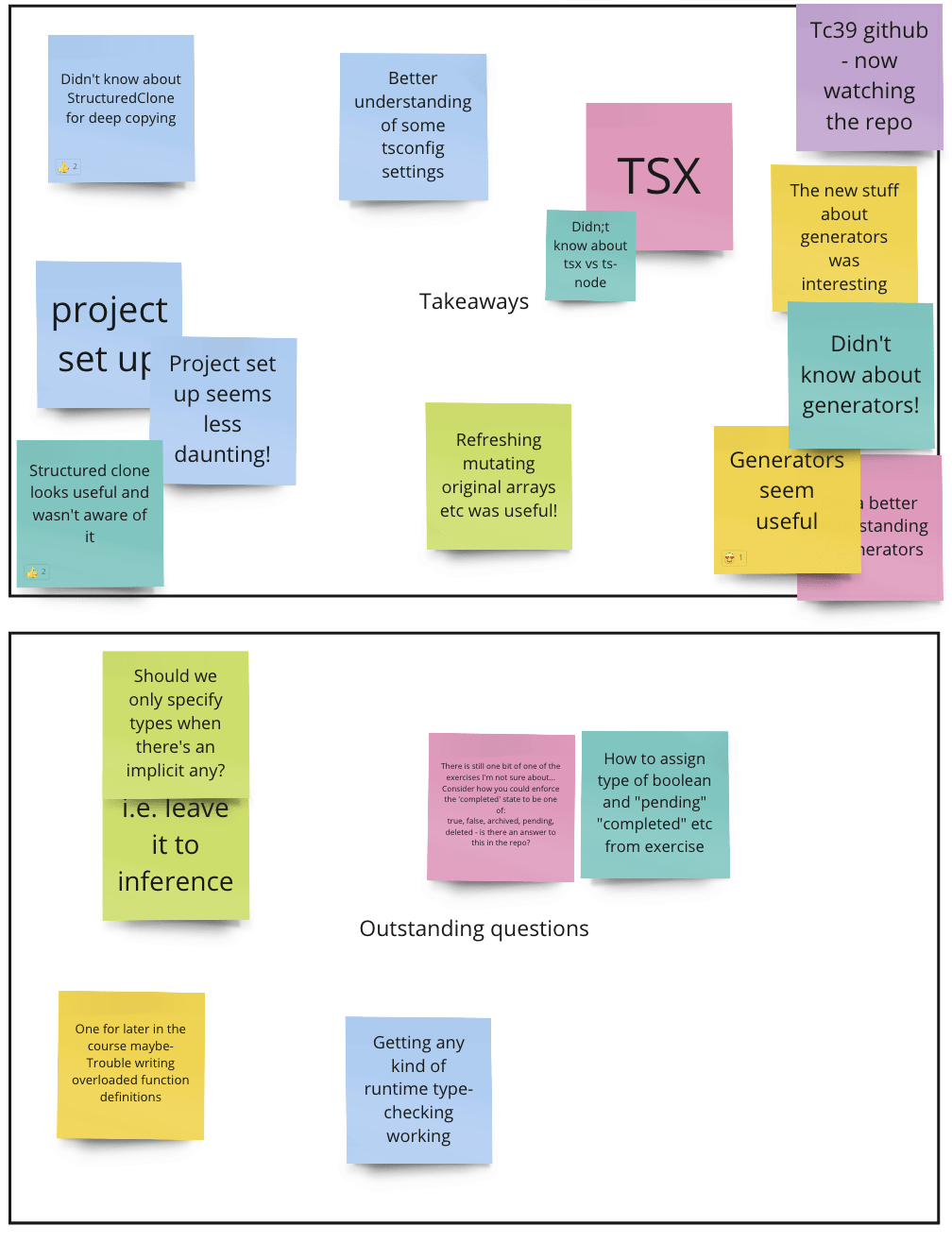
At the start of each day, I have participants reflect on their takeaways and questions from the day before. I’ve got some boxes set up and people fill in post-its and place them.

Once that is done, we sort the post-its, ask more questions and hopefully help remind people of what they had learned. This is a great opportunity to revisit topics from the previous day and a way to create a space to express confusions.
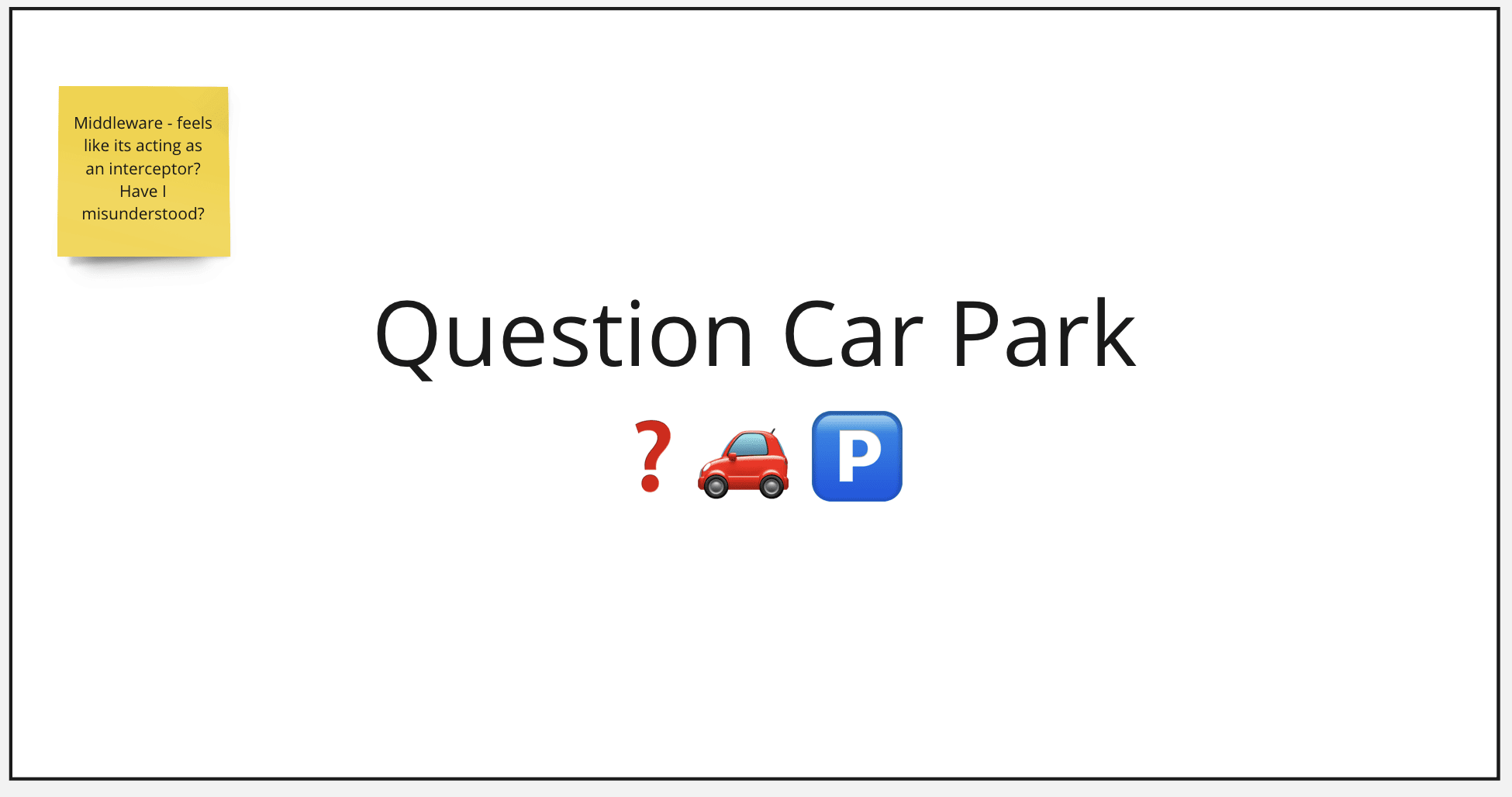
Question car park
This is something I learned from General Assembly when I have taught with them. It grows out of two main problems. Firstly, the Zoom chat can be quite transient and things can get lost there. Secondly, participants might have a question but don’t want to interrupt the flow of the lesson - they feel like other people will be held back.
A question car park is an agreed space for people to drop questions in throughout the day. You revisit it from time to time, spending time exploring those questions and clearing up any sticking points.

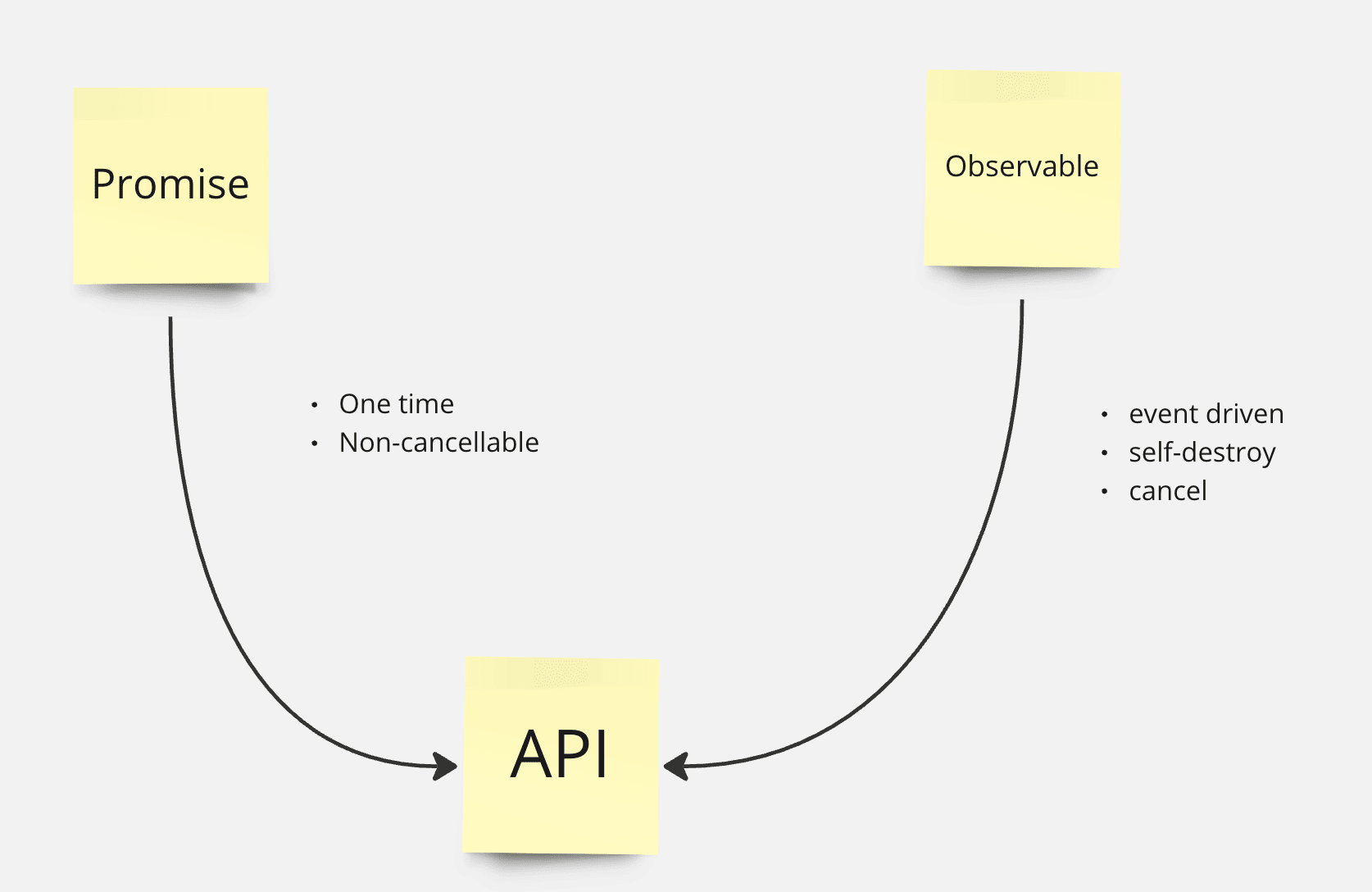
Sharing diagrams and links
Having a constant place to share diagrams and images can be really handy. I sometimes want to draw something in a tool like Excalidraw - the benefit of Miro is that it persists, is multi-player and collaborative.

It can also be a helpful place to gather links as we talk about them through the day.
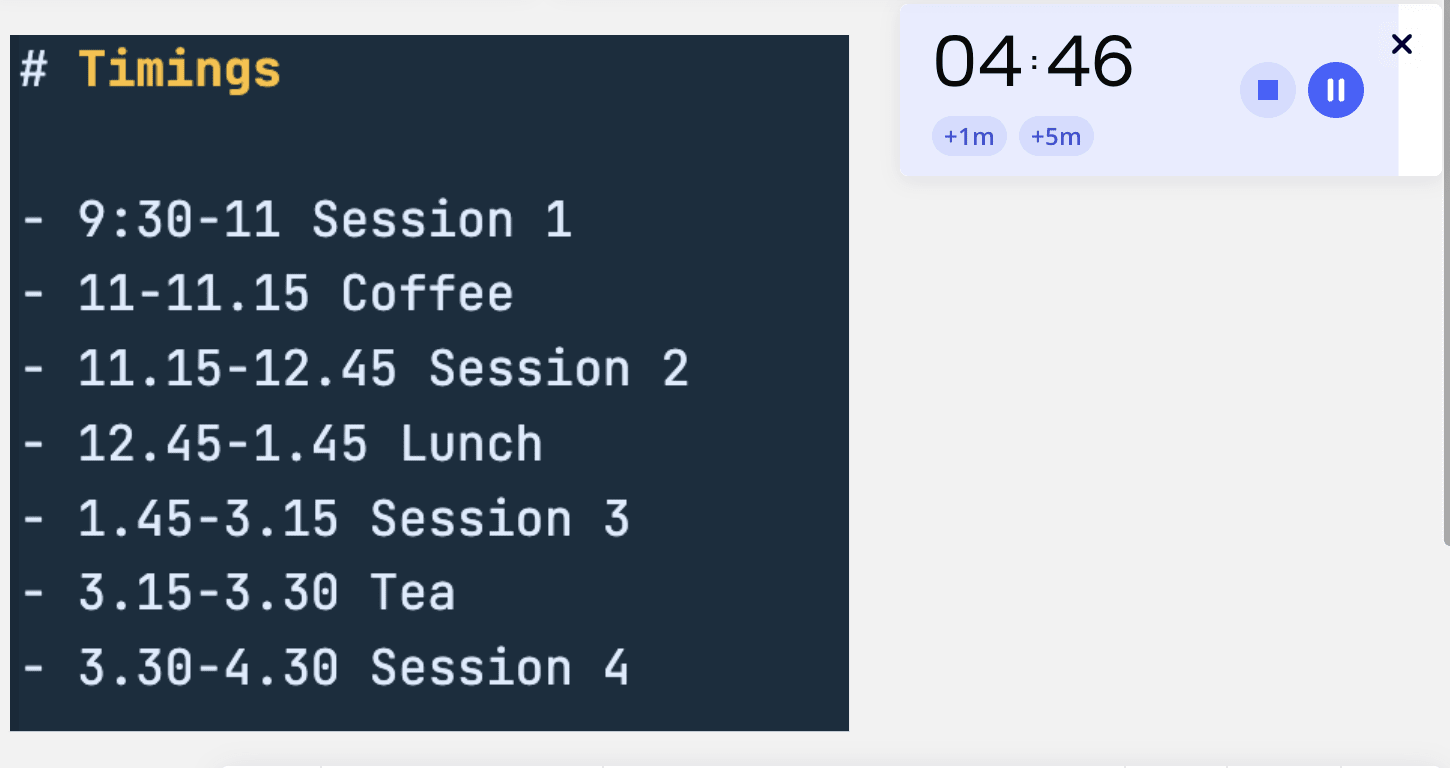
Timers and reminders
I joke about it but knowing when the next coffee break is coming up is super important. So, using Miro as a bulletin board that has the outline for the day and notices is great. Having key moments, links, details and questions collected in one place can be a real time saver.

Having visible timers for labs and exercises can allow people to know when the next thing is going to happen and this is pretty smooth with Miro.
Voting and scaling
In a virtual classroom, it can be challenging to make space for everyone to feel confident to speak. Lowering the demand here can be really important.
Getting opinions can be stimulated by asking more opinion based questions.
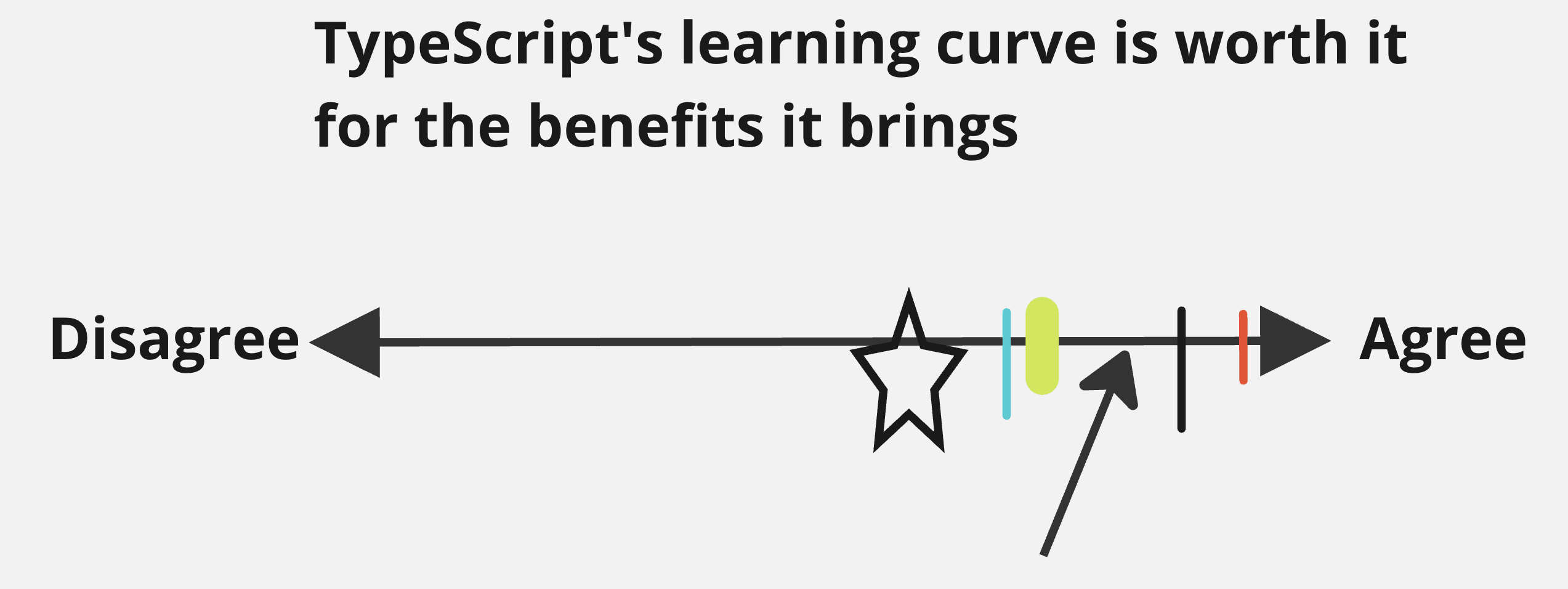
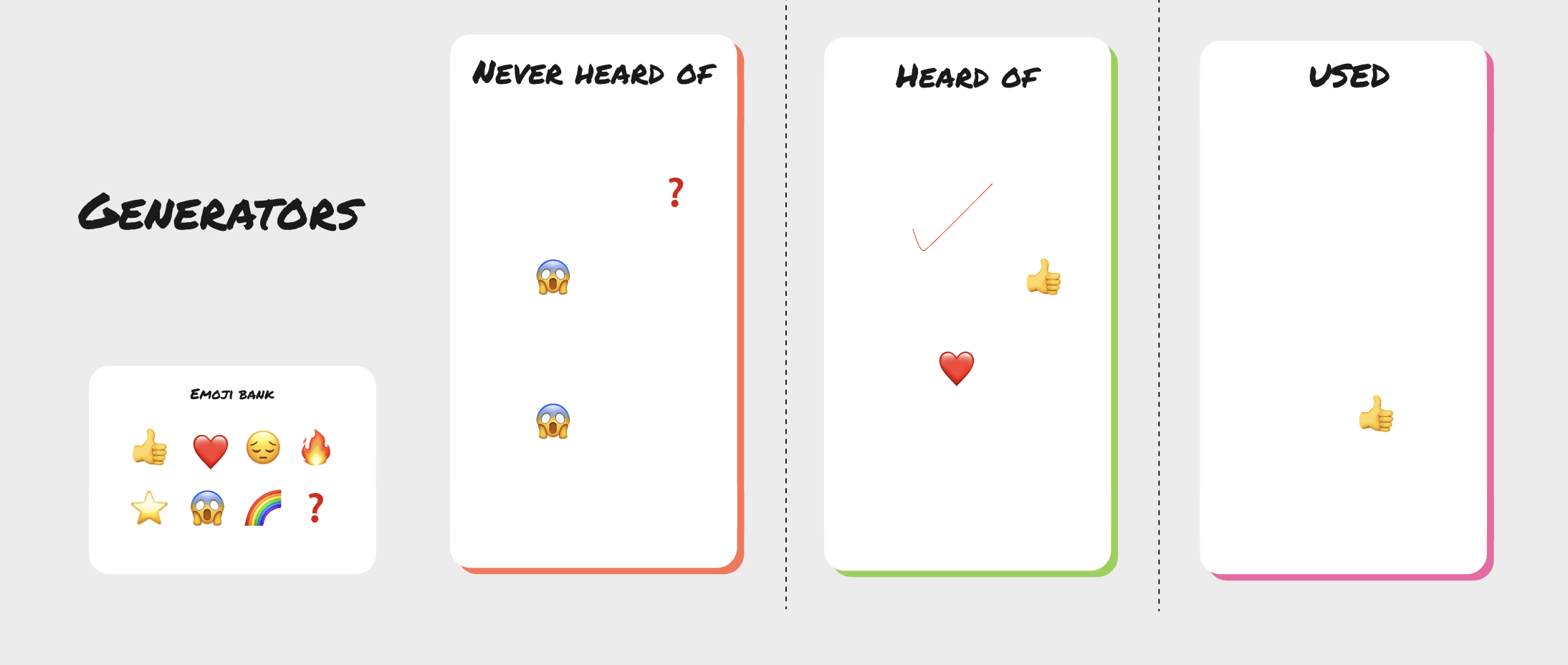
Showing a question and asking people to place themselves somewhere on a scale is a really powerful activity.
How much do you agree with this statement? Or where on this scale would you place yourself? Why there and not further in one direction or the other? Which of these reasons is the most important? Which of these methods is the most useful? Are you a type or interface fan?
 Giving participants a chance to reflect on these questions before, during or after an input can make the learning more sticky. It also can give more opportunities for insightful and powerful conversations.
Giving participants a chance to reflect on these questions before, during or after an input can make the learning more sticky. It also can give more opportunities for insightful and powerful conversations.
Gathering examples
I’m always trying to let my students know that I’m not the only expert in the room. Most of my work is with experienced development teams who are looking to change stack or improve their knowledge of their current stack.
For those changing stack, moving from .Net and C# or Java to JavaScript or TypeScript, finding those links are super important.
So, what does this look like in C#? How would a Java developer do this?
I’ve taught enough Java now that I can help with that one but I need the help of the room to make this more meaningful.
For the other side, those who are deepening their knowledge, there are opportunities to share where this concept might have helped (or has already helped). How code has been optimised or bugs have been caught using a skill or technique.

Most of my courses are 3-4 days and so the strategies I’ve focused on are based around that context. If you’re running a longer course, over weeks or months, then Miro can be helpful there too. You can use it to structure group work, to collect gap work output and exhibit examples.
Miro allows me to bring some of the strategies I use in physical spaces into virtual ones. I still work in-person, I’ve some training in Manchester and Geneva coming up this quarter, but I want to help those digital experiences be as useful and engaging as possible.
Are you using Miro (or similar tools) in any interesting ways? Anything that you’d add? Drop me an email or message and let me know.



